標籤: javascript library 頁1
javascript library相關的文章,目前共收錄 37 篇內容。
Velocity.js:輕量級加速網頁動畫的利器
Velocity.js是一款專門加速JavaScript動畫的開源程式庫,提供了一種輕量而高效的方式來處理網頁動畫,不需依賴jQuery即可使用。它支援鏈式呼叫、動畫排隊,並能達到與CSS動畫相當的性能表現,讓開發者在不影響網站效能的前提下,實現精緻的動畫效果。
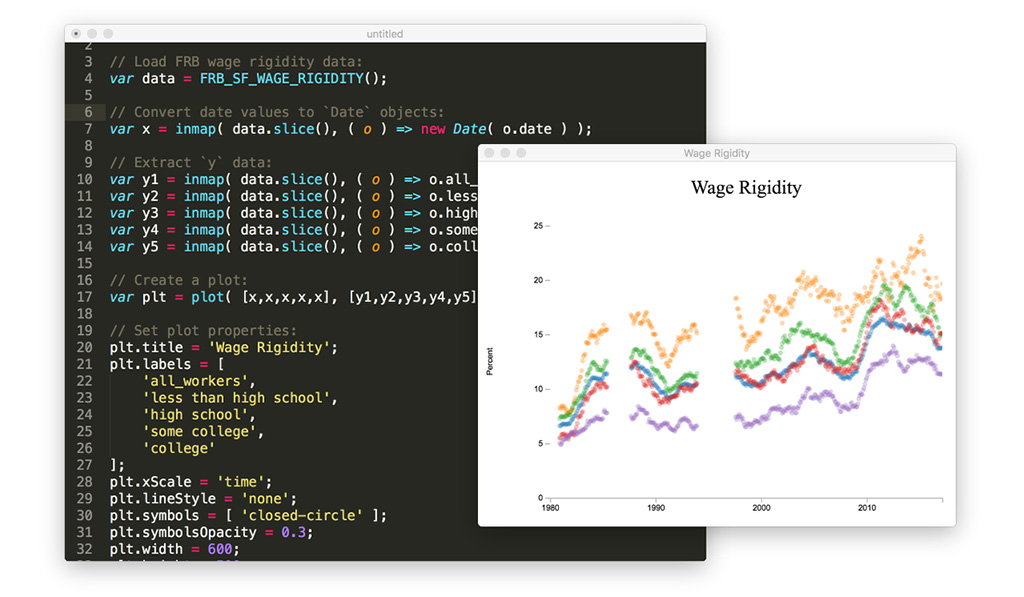
stdlib-js:JavaScript 與 Node.js 的科學計算標準函式庫
GitHub 上的 stdlib-js/stdlib 是一個針對 JavaScript 和 Node.js 的標準函式庫。該專案提供了豐富的科學計算功能,包括統計、數學工具等,適用於需要高性能數值計算的應用場景。專案使用 Apache-2.0 授權,並由多位貢獻者共同開發維護。
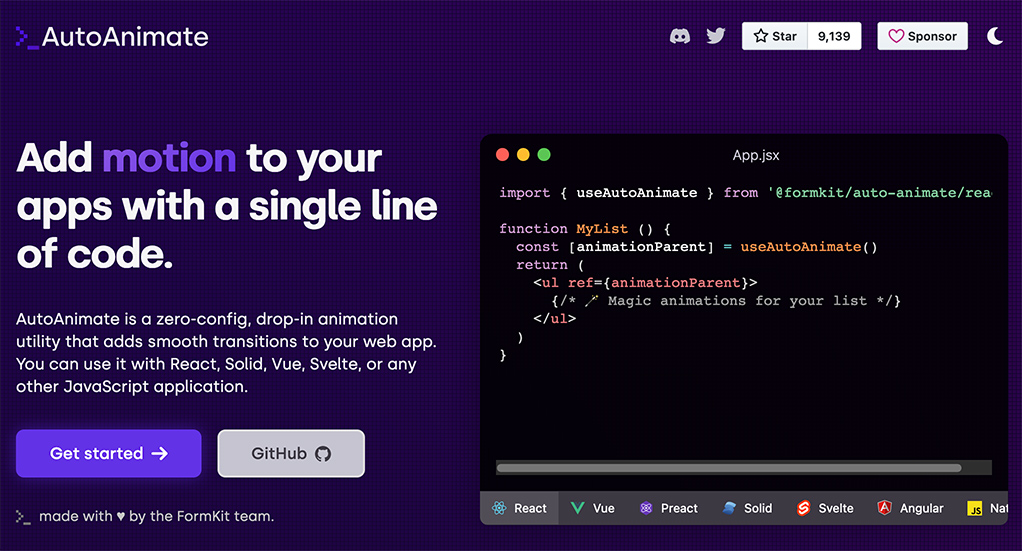
AutoAnimate:使用一行程式碼替你的應用程式增加動態效果
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
CreateJS:模組化的程式庫和工具,透過HTML5技術在網頁上實現豐富的互動內容
CreateJS 是一套模組化的程式庫和工具,可以一起合作或獨立使用,透過HTML5在開放的網頁技術上實現豐富的互動內容。
Textify.js:好用的網頁添加文字動畫效果的 javascript 函式庫
Textify.js 是一個 JavaScript 函式庫,讓你可以在網頁上為文字添加動畫效果。這是一個安裝和使用都相當簡單的函式庫,提供多種可選的動畫效果,並讓開發者能夠根據個人喜好進行客製化。
處理一頁式捲動 Pageable 套件手機及平板無法點擊的問題
之前跟大家介紹過 Pageable 這隻套件可以用來做一頁式捲動,不過他有一個很大的問題就是在手機以及平板上會無法點擊,這樣如果應用之後想要在網站上做連結就會有大問題,本篇將說明如何修正這個問題。
Pageable- 好用的一頁式捲動(one page scroll) javascript library
Pageable 是一個好用的一頁式捲動(one page scroll) javascript library,說明一下使用方法。
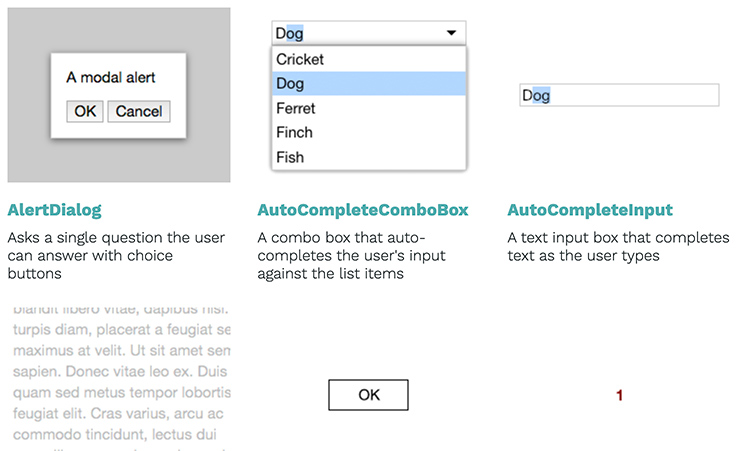
Elix- 提供許多 Web Components 的線上資源庫
Elix 是一個由社群驅動,提供許多 Web Components 的線上資源庫,你可以選擇自己想要的元件,並支援 React 以及 Typescript。
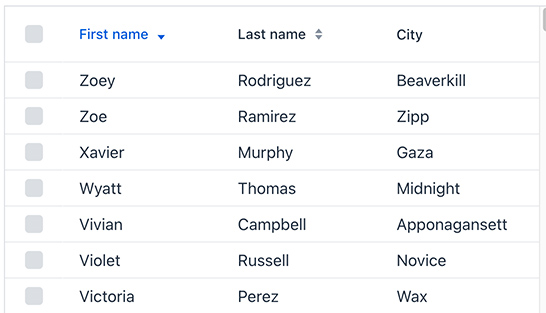
Vaadin web components- 擁有超過 30 個 UI 元件的 javascript 元件庫
Vaadin web components 是一個擁有超過 30 個 UI 元件的 javascript 元件庫,可以應用 Vaadin 來加速網站的開發。
Three.js- 功能強大的 js 3D 引擎
Three.js 是功能強大的 js 3D 引擎,可以用來做 3D 特效,也可以把 3D 模型讀入後互動,是目前主流的 js 3D 函式庫。
A-Frame- 在網頁上實現 3D/AR/VR 的套件
A-Frame 是一個在網頁上實現 3D/AR/VR 的套件,並支援 Quest, Rift, WMR, SteamVR, mobile, desktop 的裝置。
p5.js- 以 canvas 為本的 javascript 動畫函式庫
p5.js 是一個可以用來製作動畫及互動效果的 javascript 函式庫,又因為是以 canvas 為基礎,所以也可以完成一些很複雜的動態效果還不至於讓頁面感覺會頓頓的。